Bəzən Google Təq Menecerdə hansısa istifadəçi davranışını izləmək standart üsullarla olmur. Bu halda, "elementin görünməsi (element visibility )" tətikləyicisindən (triggerdən) istifadə etmək gərəkli olur. Tətikləyici ilə elementin kiçik bir hissəsinin görünməsi, hətta çox qısa bir zaman anında (millisaniyə) belə görünməsi təqi aktivləşdirməyə kifayətdir.
Bunun üçün elementin görünməsi (element visibility) tətikləyicisinin iki funskionallığının birindən istifadə edilməlidir. Belə ki, bu tətikləyici iki metodla izləyə bilir:
- ID ilə seçim
- CSS seçən (CSS Selector) ilə seçim
Real təqlər kimi aşağıdakı nümunələrə baxa bilərsiniz.
#1 ID ilə element görünməsi izləmə üsulu
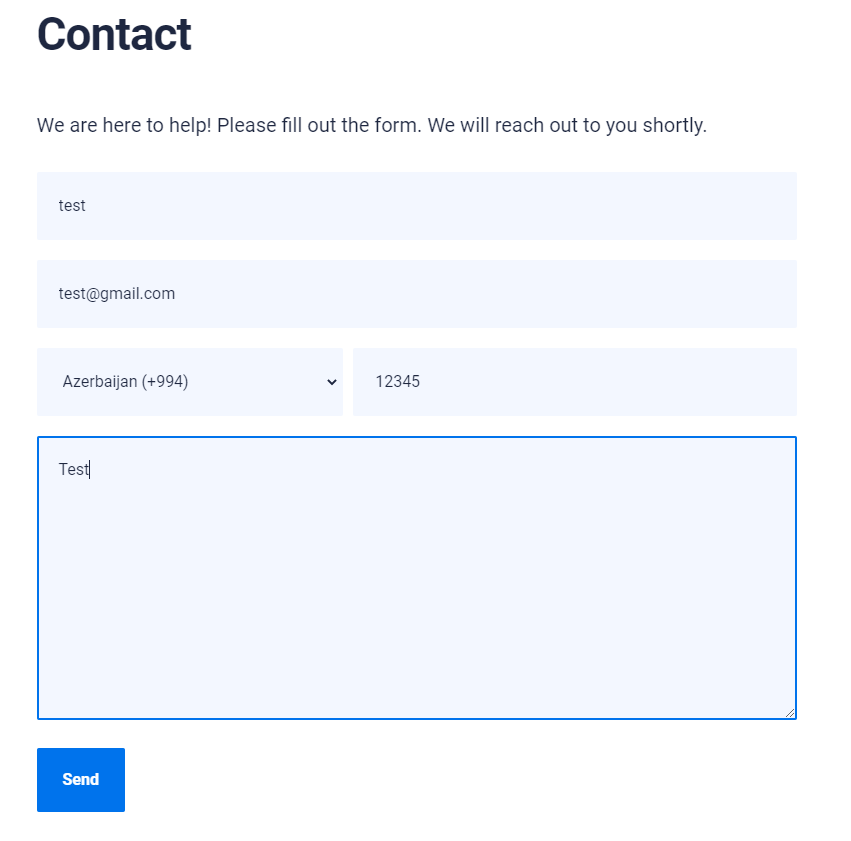
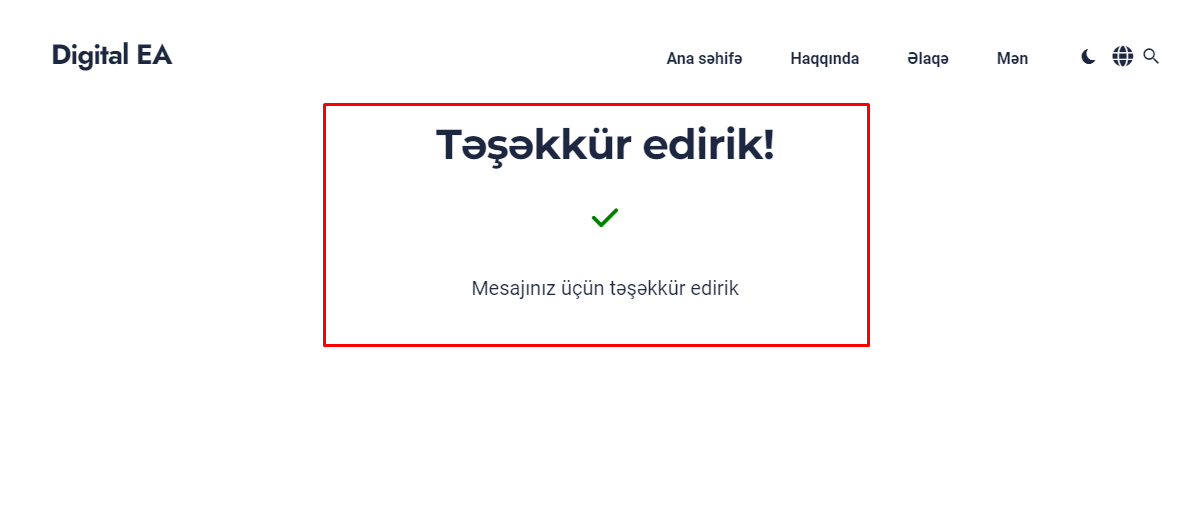
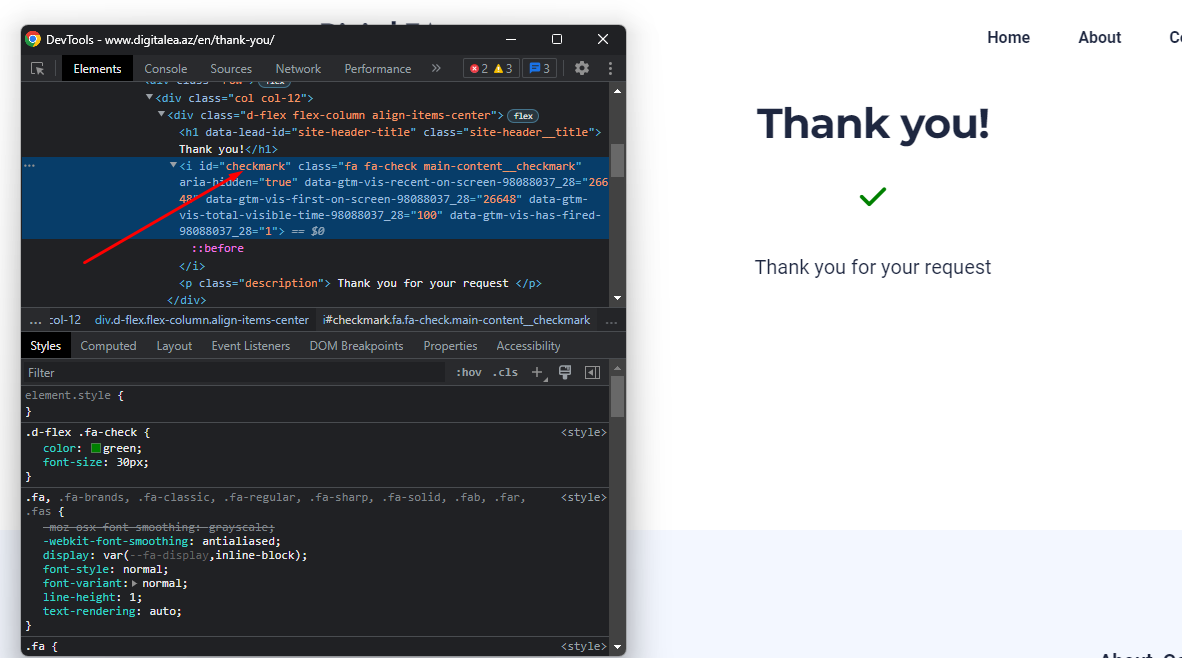
Təsəvvür edin, formu doldurduq

Bu hissəsini izləmək istəyirik!

1. GTM hesabınıza daxil olun
2. Triggerlər > "Yeni" düyməsinə klikləyin
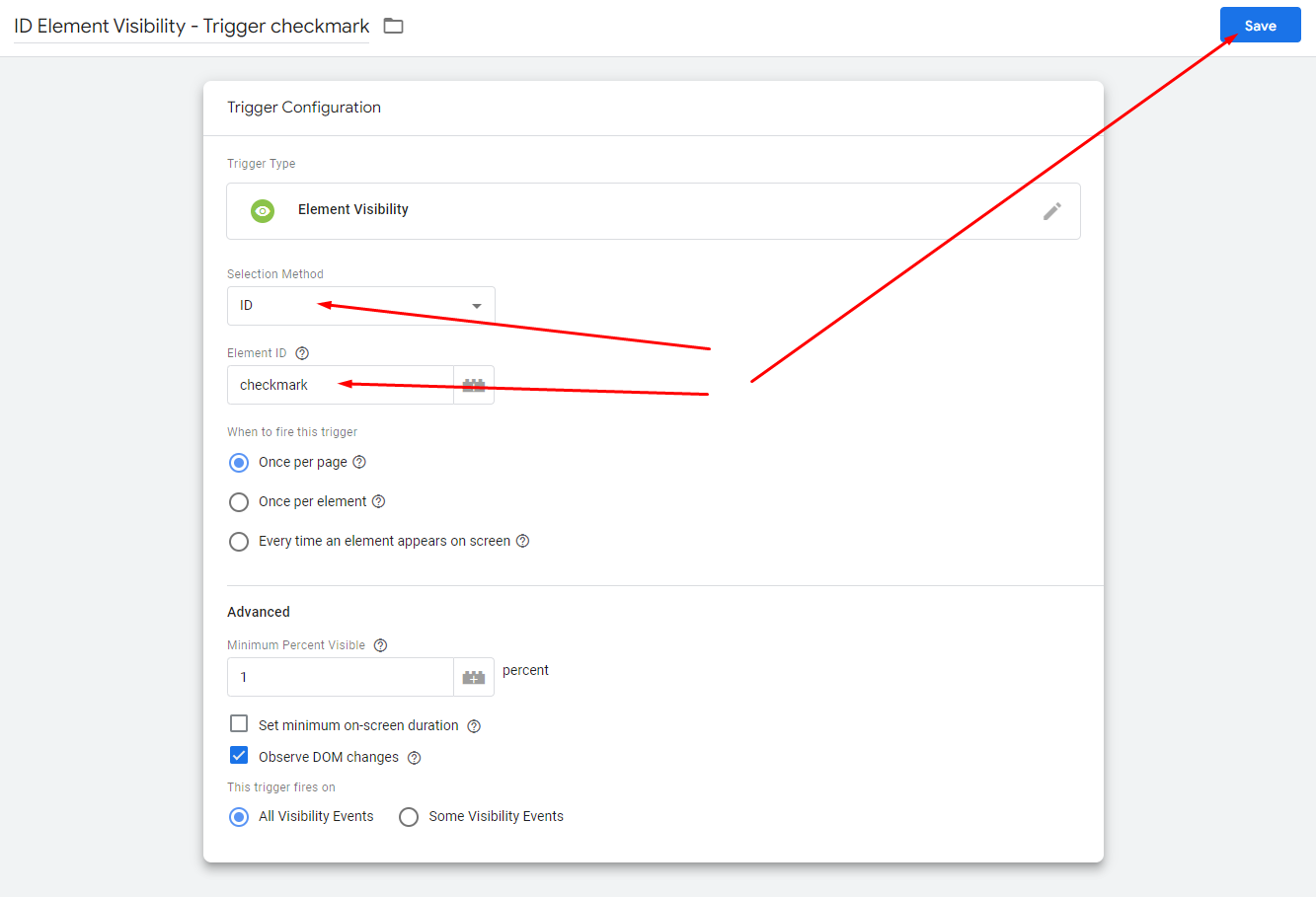
3. "User Engagement" hissədən "Elementin görünməsi (element visibility )" tətikləyicisini seçin
4. Veb saytda izləmək istədiyiniz elementin id dəyərini koplayın

5. Triggerdəki müvafiq hissəyə yapışdırın
6. Advanced hissədən minimum faiz dəyərini seçin (bizim nümunədə gərəkli deyil, lakin, mümkün bəzi hallarda lazım ola bilər deyə qeyd edilir)
7. Ehtiyac olarsa, minimum vaxt dəyəri əlavə edə bilərsiniz.
8. "Observer DOM changes" hissəsinə klikləyin. Bununla DOM daxilində dəyişimləri izləyəcəksiniz
9. Ad verib, yadda saxlayın

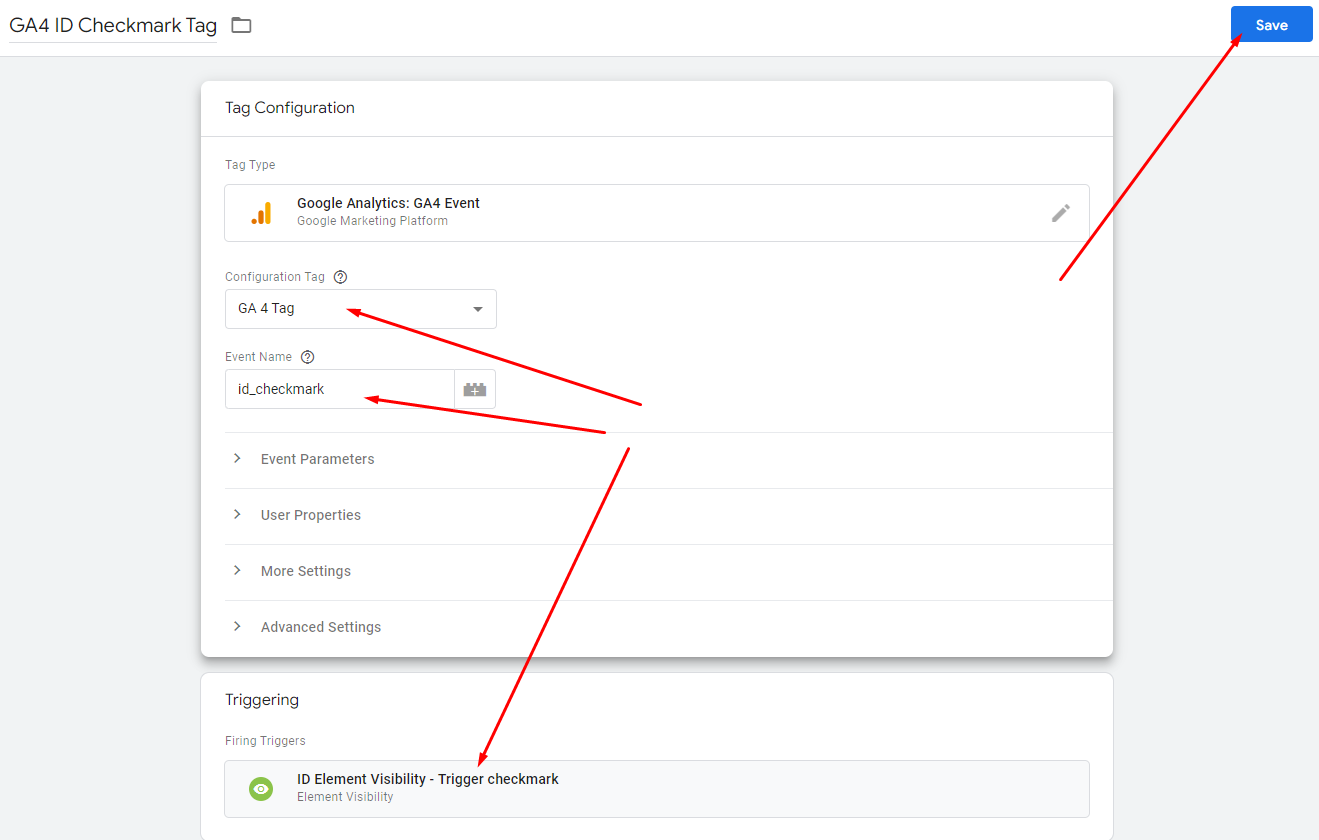
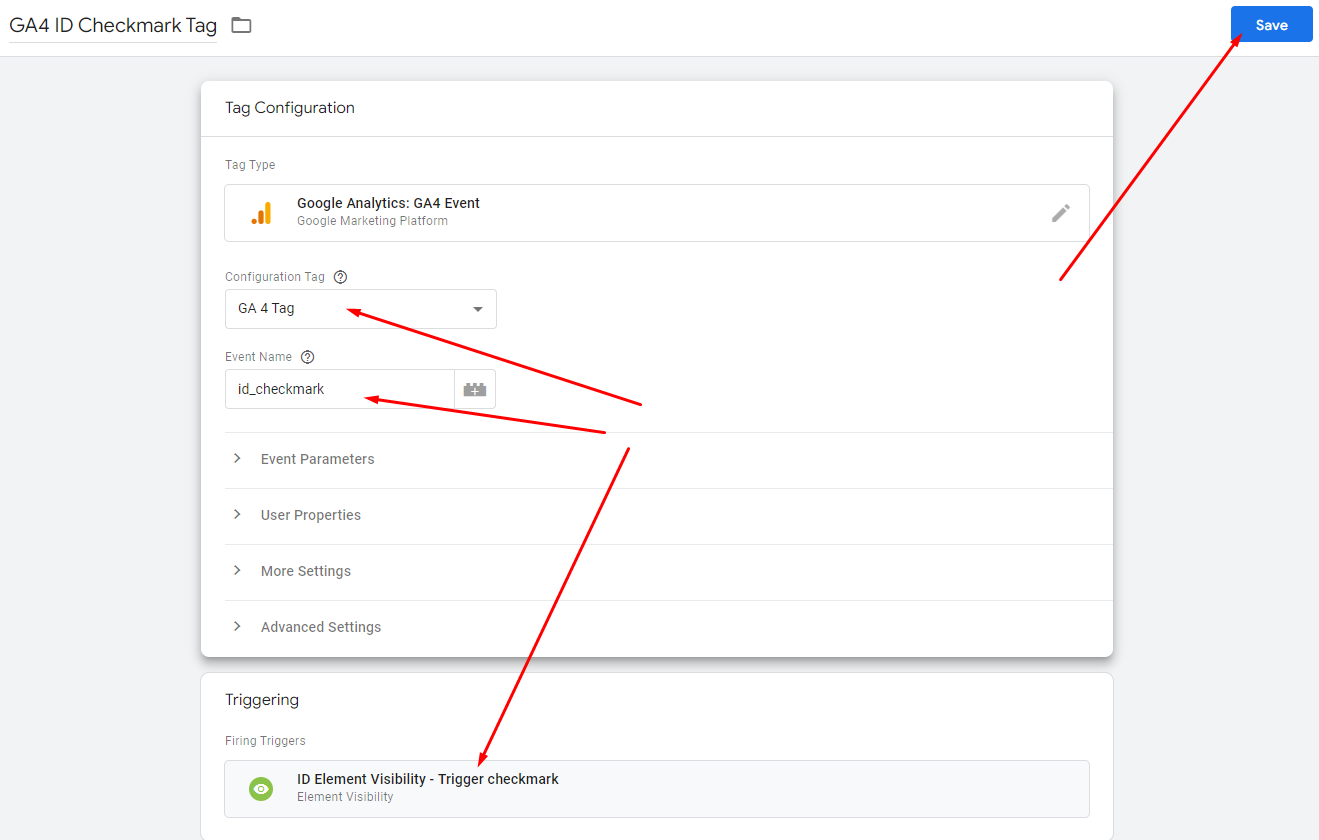
10. Təq > Yeni təq klikləyin
11. Event üçün konfiqurasiya təqini seçib > təqə ad verin > Triggeri hissəsində, yuxarıda hazırladığımız triggeri əlavə edin > Yadda saxlayın

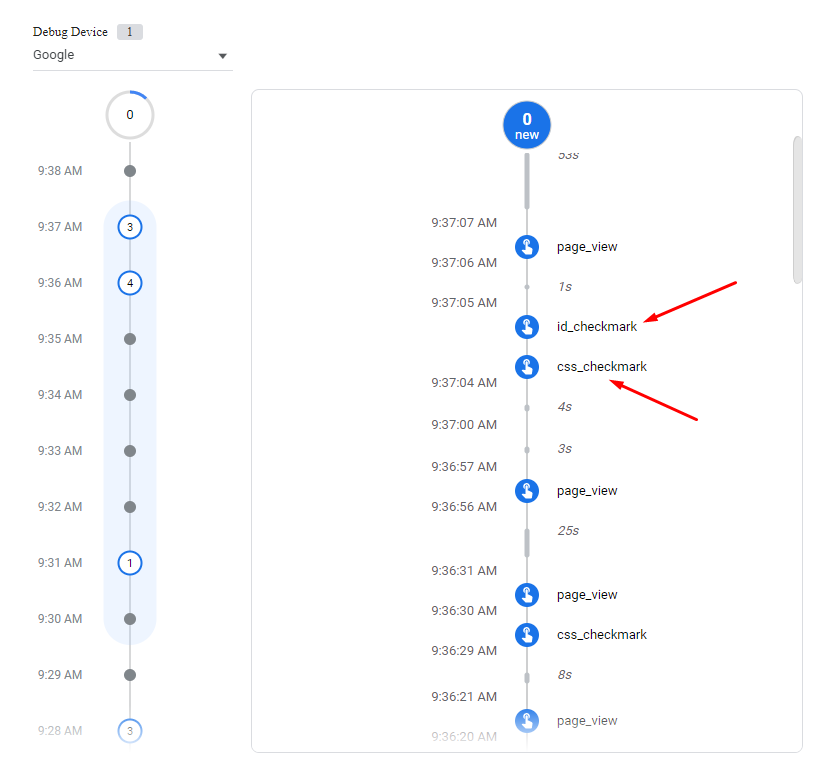
12. Saytınızda təqi test edin
Gördüyünüz kimi təq aktiv olub

#2 CSS seçən ilə (CSS Selector) element görünməsi üsulu
Bu üsul biraz daha mürəkkəbdir. Lakin, bizim nümunədə sadədir. Bu məntiqi siz istənilən nümunəyə aid edə bilərsiniz.
1. Triggerlər > "Yeni" düyməsinə klikləyin
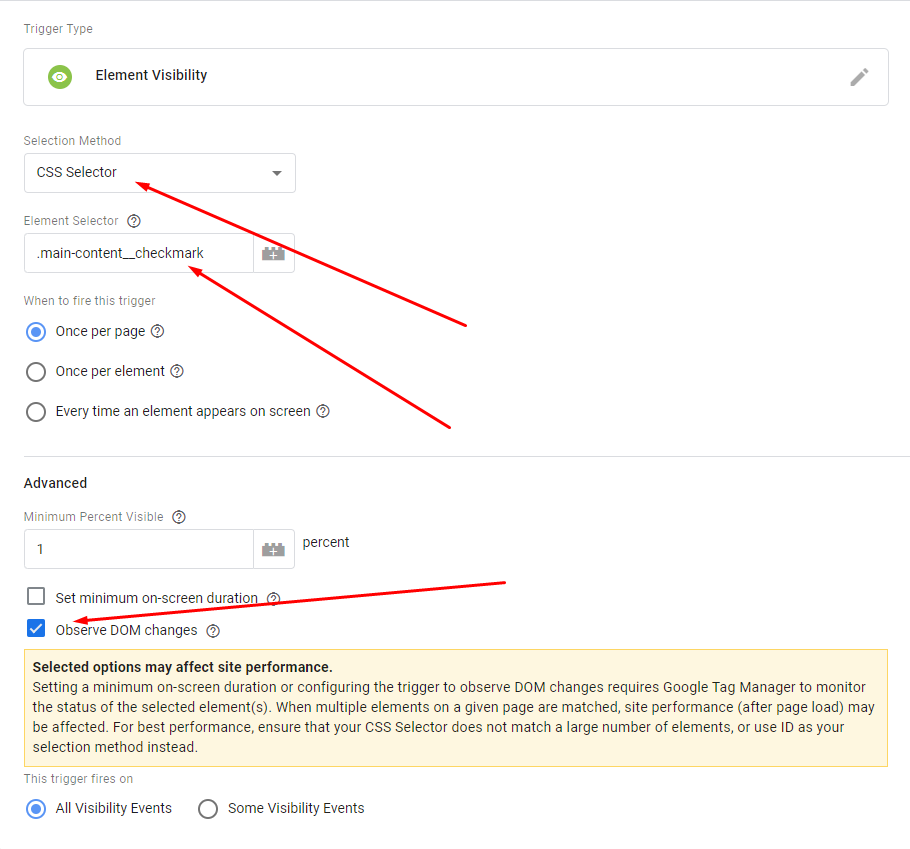
2. "User Engagement" hissədən "Elementin görünməsi (element visibility ) tətikləyicisini" seçin
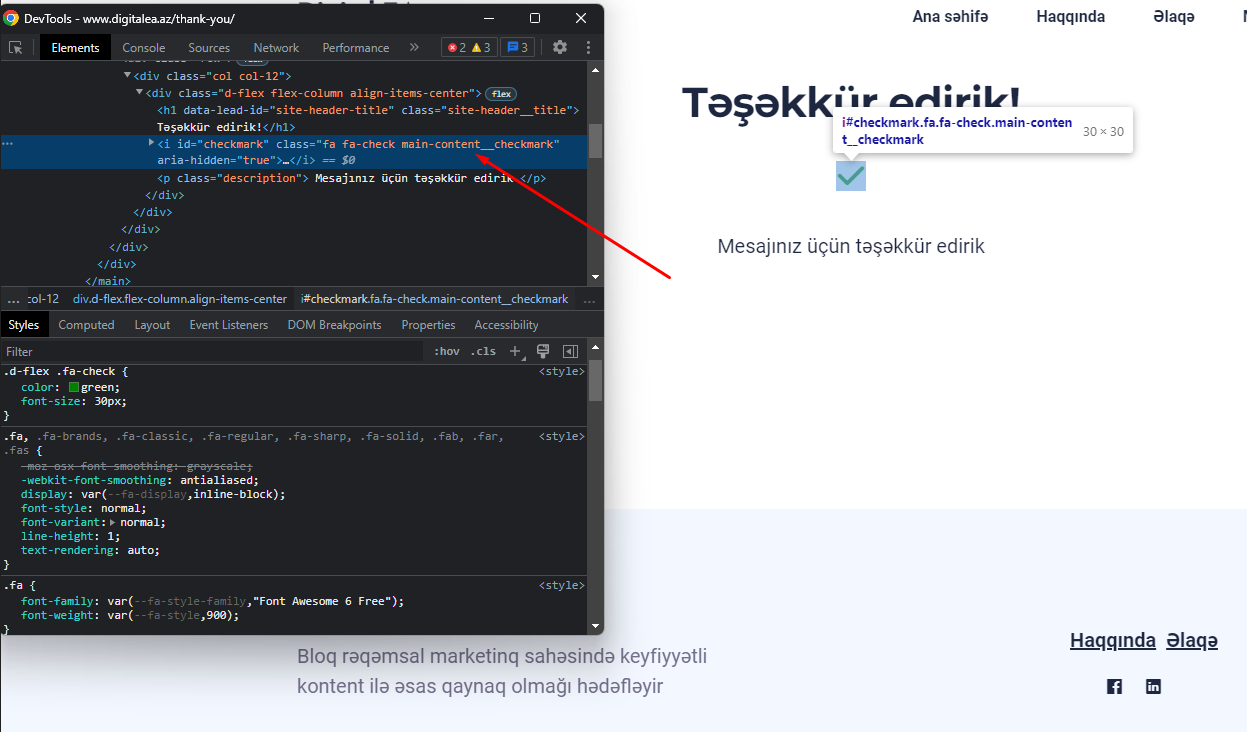
3. Veb saytda izləmək istədiyiniz elementin class dəyərini koplayın

4. Triggerdəki müvafiq hissəyə yapışdırın
5. "Observer DOM changes" hissəsinə klikləyin. Bununla DOM daxilində dəyişimləri izləyəcəksiniz
6. Ad verib, yadda saxlayın

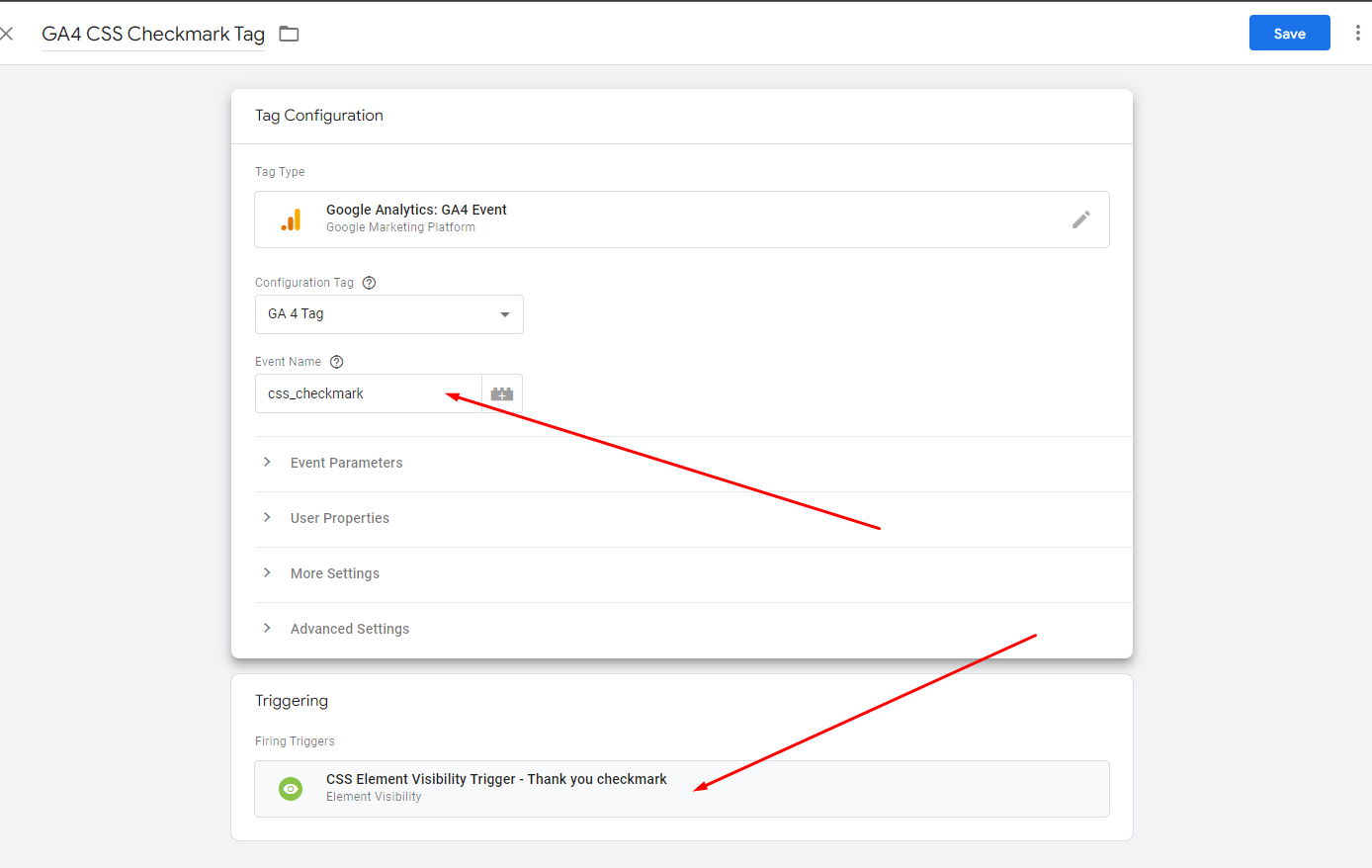
7. Təq > Yeni təq klikləyin
8. Event üçün konfiqurasiya təqini seçib > təqə ad verin > Triggeri hissəsində, yuxarıda hazırladığımız triggeri əlavə edin > Yadda saxlayın

9. Saytınızda təqi test edin

Təq aktiv olubsa, problem yoxdur deməkdir.